장점:
- offline 글쓰기
- Print screen (Snagit)같은 툴을 통해 캡춰한 이미지를 FTP가 아니라 Copy&Paste가능
- 미리보기가 가능하고, 카테고리, 발행일 , 태그 설정, 공개설정 가능
- 지도와 동영상 삽입이 가능
Setting:
티스토리와 자연스럽게 연동이 됩니다.
- 웹로그있음
- 기타웹로그서비스
- 웹로그 홈페이지 URL:onesixx.tistory.com 사용자이름:XXXX 암호:XXXX
- 설정편집: 이미지 - 웹로그에 이미지 업로드
편집 - 스타일 업데이트
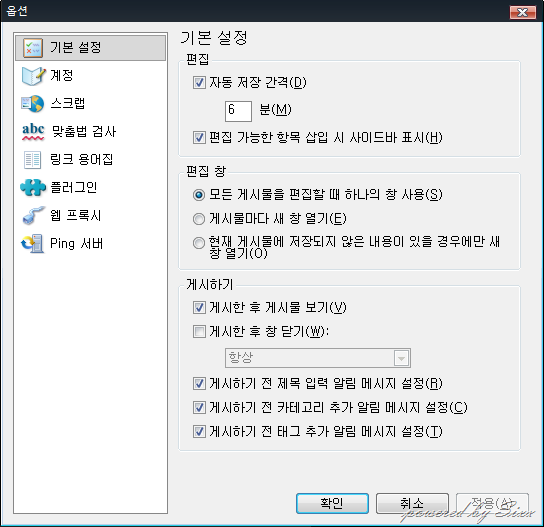
도구>옵션
Tip. 그림 삽입시
---------------------------------------------------------
에러
windows live Writer에 문제 발생: Spell checking failed with error code 8
--> 설치폴더 아래 Dictionaries 폴더에
‘MSSP3KO.LEX’, ‘mssp7en.lex’파일을 다른 곳에 옮긴후
실행되어 문제해결.
그 이후 다시 원위치 시킴.
----------------------------------------------------------
※ MS Live Writer, Zoundry 공통
Enter키 : 무조건 문단을 나눈다. 많은 공간이 띄워집니다. <P>, </P> 태그 생성됨
Shift + Enter 키 : 우리가 평소에 기대하던 일반 줄바꿈 문자. <br> 태그
처음 글 올리실 때는 초안으로 올리세요.
내 컴퓨터에 저장(Ctrl+S)할 수도 있고, 웹 로그(내 블로그)에 초안을 올릴 수 있습니다.
자동으로 '비공개'로 설정.
블로그에서 자주 쓰는 기능(굵은 글씨, 밑줄, 목록) 만 아이콘으로 있고 나머진 메뉴로 직접 찾아야합니다. 글에 서식 효과(가운데 정렬, 글꼴 크기 조정) 적용하려면 메뉴 > 서식 으로 가서 일일히 조정해야하고, 게다가 단축키도 따로 없습니다.
계속 사용하다가는 Alt, O(서식), A(정렬), C(가운데), 그외에 F, C(글꼴, 색 조정) 외우겠네요. 왜 단축키를 지정 안했지?
삽입 기능에서 흔히 쓰는 사진, 링크 걸기 등을 할 수 있습니다.
단축키 외우지 않아도 큰 불편함은 없습니다. 선택한 이미지나 블록에 마우스 오른쪽 버튼 클릭시, 정렬 및 하이퍼링크 지정은 가능하네요. 정렬 기능은 오른쪽 클릭 기능에 있습니다만, 글꼴 변경은 여전히 불편합니다.
티스토리 위지윅을 통해서 작성한 글은, 이미지를 클릭하면 원본 글이 뜨는데, 라이브 라이터에서도 이미지에 '링크' 걸기로 그 기능을 지원합니다. 제 블로그는 스킨에서 링크 점선 밑줄을 표시하게 했는데, 이미지 밑에 점선 밑줄이 그어지네요. 원래 티스토리로 이미지 올리면 저렇게 안됩니다. 또, 링크를 새창으로 띄우도록 설정을 조정해야지, 아니면 아래와 같이 덜렁 이미지만 남게 됩니다.
새창으로 설정을 하지 않고, 이미지를 클릭해더니 저런 참담한 결과가...
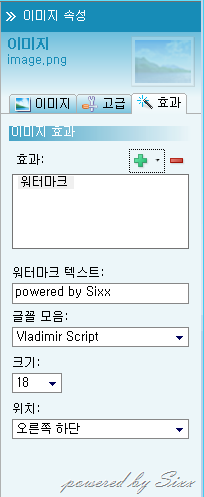
화면에 보여질 이미지 크기는 '고급'을 누르셔서 조정합니다. 원본 크기 선호.
화면 하단 "현재 설정을 기본으로 저장"을 해주셔야 편합니다. 이거 안해주면, 이미지 올릴때마다 이미지 효과 > 그림자 없음, 링크 설정 > 원본 > 옵션 > 새창으로 열기 하게됩니다. 저 옵션, 800x600 해상도에서는 안보입니다(제 모니터가 작아서). 1024x768 해상도로 바꾸니 옵션이 화면 아래쪽에 조그맣게 보이더군요.
저는 한꺼번에 사진 삽입한 다음, 이리저리 위치 조정하는 식으로 글을 작성하는데, 사진 삽입할때 무조건 한장씩밖에 못해서 불편하군요.
미리보기가 가능한데요. 웹 레이아웃(F11) 상태에서 직접 글을 편집하면 글 모양새를 보장할 수 없다는 경고가 뜹니다. 찜찜해서 일반모드로 돌아왔습니다.
HTML 보기를 살펴보면, 엔터키를 치면 <P> </P>로 문단으로 나눠버립니다. 티스토리 위지윅에서 <P> 태그가 도대체 언제 부여되는 것인지 잘모르겠던데, 라이브 라이터는 그냥 명료하네요. 엔터 치면 무조건 문단 나누기. 계속 라이브 라이터로 글을 작성하면 일관성있는 모양은 나올 수 있을 것 같습니다.
태그 삽입이 혹시, 해당 글 태그 설정 기능인가 해서 해봤는데 아니더군요. 해당 블로그에서 관련 태그글을 검색할 수 있는 링크를 걸어주는 것 같은데, 티스토리 제대로 안되는군요.
태그 클릭 결과
그렇다면 태그 달기는 어떻게 하나?
보기 > 속성(F2) 혹은, 화면 하단 가운데에 확장 단추(>>,<<)를 누르면 글 자체에 대한 속성 창이 나옵니다. 트랙백 보낼 URL도 지정가능하고, "키워드" 부분이 바로 태그 달기 입니다. 키워드 설정 바로 위에 "카테고리 설정"에서 글 카테고리를 설정할 수 있습니다. 카테고리를 2개 이상 선택하니 첫번째 것만 나오네요.
4. 결론
에디터 상단 바로가기 아이콘에 많은 기능을 두지 않아서 편하게 사용하려면 단축키나 바로 가기키를 다 외워야겠더군요. 벌써 외웠습니다. 의외로 무겁고 메모리도 많이 씁니다. 위지윅에서 가끔 기능이 잘 안먹는 것 처럼, Live Writer에서도 실제 글에 가운데 정렬 등이 안먹으면 직접 HTML을 수정해야합니다.
글을 게시하고 발견한 문제는, 이미지 링크가 이상하게 걸렸네요. 제가 직접 고쳤습니다. [ATTACH] 태그 앞에 owner/edit 주소를 중복으로 넣어서 이미지 클릭하니 없는 주소라고 나오네요. 게다가, 업로드한 이미지가 무엇무엇인지 파악하기가 쉽지 않습니다. 이미지 크기 작은 미리보기 이미지도 별도로 생성해서 직접 업로드 하는 것 같고, 이미지를 여러개 중복으로 올려서 저장공간을 낭비하는 일도 발생합니다. 게시 후 티스토리 위지윅 에디터에 와서 thumb 파일(작은 이미지) 삭제하고, 이미지 클릭하는 부분 직접 티스토리에서 수정했습니다;;
글을 업로드하면 '게시'를 하면 '발행'이 아니라 그냥 '공개'로만 되는 것 같습니다.
Zoundry를 안써봐서 비교할 수는 없지만, 일단 저사양(셀1.3기가)에서 티스토리 위지윅 작성하다가, HTML 작성하다가 하면서 시간 들인 것을 생각하면... 날아가는 기분입니다. '초안 작성' 이나, 별다른 효과를 넣지 않는 글을 작성하신다면, 충분히 편한 블로깅 하실 듯. 솔직히, 저사양 PC가 아니라면 굳이 이런 프로그램을 사용하실 필요가 없겠습니다.
아, 그리고 이번에 제가 깨달은 건.. 글 작성 시간보다 그림 캡처 및 편집 시간이 오래걸린다는 것입니다. 이미지 관련해서 간단한 도구나 요령이 필요할 듯 합니다.
티스토리에서 지원하는 이미지 슬라이드(여러 그림을 띄우는 것), 이미지 올리기 및 캡션(글 설명) 달기 등이 가능한지 좀 더 파헤쳐 봐야겠습니다. 티스토리 자체에서 지원하는 이미지 태그가 보기에도 훨씬 편하더군요. 새창으로 이미지 원본을 띄워버리면, 이미지 닫을때도 x 단추를 직접 눌러줘야해서 불편하고. 이런 저런 불편함이 있지만, 티스토리 위지윅을 그대로 쓰기에는 사양이 너무 낮아서 힘드네요. Zoundry나 etoc(?)도 설치해볼까 싶지만, 여러 프로그램 설치하는 걸 별로 안좋아해서, 위와 같은 기능 쓰는 법만 알아낸다면 그냥 MS Live Writer로 남을까 합니다.
--------------------
live wirter 우측 하단 패널을 보면 플러그인 추가 버튼이 보인다. 이 버튼을 클릭하면 플러그인 제공 사이트window live gallery로 이동하는데 실상 가보면 아무 플러그인도 보이지 않는다. 그 이유는 한글로 제작된 플러그인이 없기 때문이다. window live gallery 사이트에서 필터 기준을 클릭하고 모든 언어를 클릭하면 85개의 다양한 플러그인들이 있다. 이 중에서 필요한 것을 다운 받아 설치하면 우측 패널에 플러그인 버튼이 생긴다. 또한 옵션을 클릭하면 플러그인을 활성화시키거나 비활성화 시킬 수 있다.
주로 사용하는 플러그인
blog this for firefox
- live wirter를 설치하면 explorer7에서는 자동으로 live writer 버튼이 툴바에 생긴다. 드래그하고 클릭하거나 바로 클릭하면 웹사이트 링크와 드래그한 부분을 자동으로 포스팅해준다. firefox 브라우저의 경우는 따로 플러그인을 다운받아 설치해주면 된다.
flickr image삽입
- 플러그인을 활용하면 picasa나 window live gallery 사진도 이용 가능하다.
[BLOG TIP] - 편리한 블로깅을 위한 flickr4wiriter-window live writer 플러그인
wikipedia link 삽입
- wikipedia 에 연결하고 싶은 단어를 드래그하고 'wikipedia link 삽입'버튼을 누르면 자동으로 연결 링크가 생성된다. 한글 위키피디아 연결도 가능하다. 이 플러그인은 간혹 어려운 단어가 있을 때 주석을 다는 수고를 덜어준다.
- snagit screen capture는 상용이지만 무료 캡쳐 프로그램에 비해 다양한 기능을 가지고 있다. 그리고 live writer 플러그인을 활용하면 캡쳐 사진을 바로 포스트에 삽입 할 수 있다.
polaroid 삽입
- 이것이 아주 재밌는 플러그인이다. 이 플러그인을 사용하면 사진을 tilting 할 수 있는 기능을 지원하기 때문에 사진을 다양한 형태로 배치해서 포스트를 꾸밀 수 있다.
이외에도 웹상의 사진을 주소만 입력하면 바로 삽입 가능하며, 파이어 폭스 브라우저를 사용한다면 탭을 live writer에 끌어다 놓기만 하면 링크가 자동으로 삽입되는 편리함도 있다.
live writer에서 제목 결정, 간단한 문장이나 키워드 입력 그리고 이미지나, 링크를 삽입한 뒤 시간 여유가 있을 때마다 조금씩 살을 붙이고 교정하는 방식으로 포스트를 작성한다. 이렇게 하면 여러개의 포스트를 천천히 관리할 수 있으며 언제든지 원하는 시간에 포스팅이 가능하다
Tistory 공식가이드:http://guide.tistory.com/115
참조
http://miseryrunsfast.tistory.com/173
http://drchoi.or.kr/530
http://hallang.tistory.com/39
- 원격 블로깅, Zoundry 체험기
- Zoundry글 동기화 문제... 신경쓰셔야 됩니다
- 이상한 Zoundry... 백스페이스 누르면 갑자기 문단이 통채로 사라진다
'Tech' 카테고리의 다른 글
| Gmail 가상드라이브로 사용하기-GMail Drive shell extension (0) | 2008.01.14 |
|---|---|
| 최대절전모드 전환안되거, API를 완료하기 위한 시스템 리소스 부족 메세지 (0) | 2008.01.12 |
| 인터넷선 하나로 유선과 무선을 동시에 사용하기 (0) | 2007.12.29 |
| Firefox 불여우 다루기 (0) | 2007.12.07 |
| RoboForm (0) | 2007.11.27 |
| UltraMon Options (0) | 2007.11.21 |