DIV에 스크롤바 나타내기
overflow-x x축(가로)
overflow-y y축(세로)
overflow:visible 레이어 크기를 키워서 보여준다 (* 디폴트)
overflow:hidden 레이어 크기만큼만 보여준다
overflow:auto 내용에 따라 자동으로 스크롤을 만든다
overflow:scroll 무조건 스크롤바를 생성한다
스크롤바 꾸미기
<style type="text/css">
scrollbar-face-color:#FFFFFF; 스크롤바 전체 색상
scrollbar-track-color: #FFFFFF; 스크롤바가 없는 스크롤바 아래에 위치한 부분의 색상
scrollbar-arrow-color: #666666; 위 아래 화살표 색상
scrollbar-highlight-color: #FFFFFF; 왼쪽과 위쪽의 하이라이트 색상
scrollbar-3dlight-color: #cfcfcf; 입체감을 위한 왼쪽 위 색상
scrollbar-shadow-color: #FFFFFF; 오른쪽과 아래쪽의 그림자 색상
scrollbar-darkshadow-color: #cfcfcf; 바의 오른쪽, 밑쪽에 들어가는 얇은 색
</style>
div Style속성
overflow: ######;
visible : 레이어 크기를 키워서 출력.
hidden : 레이어 크기만큼 출력.
auto : 내용에 따라 자동 스크롤.
scroll : 스크롤바 생성.
ex) overflow-x:값; overflow-y:값; overflow:값;
position: ######;
static : 기본값.
relative : 하위에 div가 있을 경우엔 하위의 div를 absolute 배열.
absolute : div에 top, right, bottom, left 값을 지정해서 원하는 위치에 고정.
fixed : 스크롤에 상관없이 지정한 위치에 고정.
inherit : 상위에서 지정한 값을 상속.
visibility: ######;
visible : 보임.
hidden : 감춤.
z-index: #; :: #값에 따라 우선순위 정의.
left: ##px;
top: ##px;
width: ###px;
height: ###px;
text-align: center;
center , left, right ...
background-color: #######;
border-style: ######;
solid , dotted .....
border-color: ######;
border-width: ##px;
border: ###px;
==================================================================================================================
div 상하로 정렬 하기 (상단, 중앙, 하단)

div가 상단, 중앙, 하단으로 있을 때 하단 div를 bottom으로 붙이는 방법
------------------------------------------------------------------------------------------
<style type="text/css">
#Box {position:relative; width:300px; height:300px;}
#head {float:left; width:300px; height:50px;}
#body {clear:left; float:left; width:300px;}
#foot {position:absolute; clear:left; float:left; width:300px; height:50px; left:0; bottom:0px;}
</style>
<div id="Box">
<div id="head">상단</div>
<div id="body">중앙<br />내용1<br />내용2</div>
<div id="foot">하단</div>
</div>
------------------------------------------------------------------------------------------
겉에 감싸는 div에 position을 relative로 주고
하단으로 붙이고 싶은 div의 position을 absolute로 주면 하단 div는 겉의 div안에서 움직이게 된다.
하단 div에 left:0과 bottom:0으로 주어야 하단으로 딱 붙게 된다.
==================================================================================================================
div 가운데 정렬
테이블을 사용할 때는 td에 align을 center로 주면 그 안에 들어가는 내용이 딱딱 가운데 정렬이 됐었는데..
div를 가운데 정렬하려니 도통 안되는 것이다..
몇번의 검색과 이것 저것 찾다보니 알게 된 것이 margin:0 auto 를 사용하면 된다는 것..
align의 center가 되는 것은 block레벨이 아닌 것에만 적용이 된다고 한다.
div는 block 레벨이니 당연히 div 자체에는 align이 먹히지 않는 것..
------------------------------------------------------------------------------------------
<style type="text/css">
#BoxCenter {margin:0 auto; width:300px; height:100px; background-color:#33CCFF;}
</style>
<div id="BoxCenter">div 중앙 정렬</div>
------------------------------------------------------------------------------------------
==================================================================================================================
레이어 길이 능동적으로 변환하기(style.height)
body 레이어의 onresize 이벤트에서 처리 해주시면 됩니다..
간단하게 예제 올립니다.
스타일정의 - 레이어의 외곽선을 보이기 위해 정의 했습니다.
<style>
.Layer{
position:absolute;
BORDER-BOTTOM: 1px solid;
BORDER-LEFT: 1px solid;
BORDER-RIGHT: 1px solid;
BORDER-TOP: 1px solid;
FONT-FAMILY: "돋움"; FONT-SIZE: 20pt
}
</style>
자바스크립트 정의 - LayerBody 의 onresize 이벤트에서 처리 했습니다.
그리고 window.onload 이벤트에서 LayerBody의 Height를 변경하여
테스트 하였습니다.
<SCRIPT ID=clientEventHandlersJS LANGUAGE=javascript>
<!--
function LayerBody_onresize() {
//LayerLeft 의 height 를 변경된 LayerBody의 height의 값을 대입
document.getElementById("LayerLeft").style.height = document.getElementById("LayerBody").style.height;
//LayerRight 의 height 를 변경된 LayerBody의 height의 값을 대입
document.getElementById("LayerRight").style.height = document.getElementById("LayerBody").style.height;
//LayerBottom의 top 을 LayerBody의 (top + height)을 대입하여 LayerBody의
//끝부분에 위치하게 한다.
document.getElementById("LayerBottom").style.top = document.getElementById("LayerBody").offsetTop + document.getElementById("LayerBody").offsetHeight;
}
function window_onload() { //테스트를 위해 window객체의 onload 이벤트에서 LayerBody의 height를 1000px로 변경 하였다.
document.getElementById("LayerBody").style.height = "1000px";
}
//-->
</SCRIPT>
body 부분 정의
<body onload="return window_onload()">
<div id="LayerLeft" class=Layer style="width:133px; height:325px; z-index:1"></div>
<div id="LayerBody" class=Layer style="width:301px; height:325px; z-index:2; left: 145px; top: 15px;" onresize="returnLayerBody_onresize()"></div>
<div id="LayerRight" class=Layer style="width:188px; height:325px; z-index:3; left: 448px;"></div>
<div id="LayerBottom" class=Layer style="width:629px; height:115px; z-index:4; left: 9px; top: 341px;"></div>
</body>
==================================================================================================================
DIV를 이용하여 페이지의 특정 부분만 인쇄하는 방법
웹 페이지가 상당히 길 때 사용자로 하여금 특정 부분만 인쇄할 수 있는 인터페이스를 제공해 주고 싶은 경우들이 종종 있다. 하지만 일반 브라우저는 페이지의 특정 부분만을 인쇄할 수 있는 메쏘드를 제공하고 있지 않다. 물론, 브라우저의 인쇄 대화 상자에서 일부 페이지를 인쇄할 수 있기는 하지만 우리가 원하는 것은 그런 기능이 아니다.
백문이 불여일견! 아래 있는 "소스실행하기"버튼을 클릭한 후 나타난 화면에서 원하는 인쇄 영역을 선택한 다음 "특정 부분 인쇄" 버튼을 클릭해 보기 바란다.
<DIV> 태그를 잘 이용하면 특정 DIV 영역만 인쇄할 수가 있다.
인 터넷 익스플로러는 window.onbeforeprint와 window.onafterprint 이벤트 핸들러를 지원하는데, 이들은 인쇄 전과 후의 웹 페이지 내용을 변경할 수 있도록 도와준다. 이 기능을 이용하여 특정 DIV 영역은 보이게 하고 나머지 영역은 숨길 수가 있다. (불행히 넷스케이프는 이 이벤트 핸들러를 지원하지 않는다. 하지만 여기서는 약간의 제약이 있긴 하지만 넷스케이프에서도 약간의 보이기 속성을 조절하여 비슷하게 구현해 보기로 한다.)
<HTML>
<HEAD>
<STYLE>
DIV { position: relative; }
</STYLE>
<SCRIPT>
var div2print;
function printDiv (id) {
if (document.all && window.print) {
div2print = document.all[id];
window.onbeforeprint = hideDivs;
window.onafterprint = showDivs;
window.print();
}
else if (document.layers) {
div2print = document[id];
hideDivs();
window.print();
}
}
function hideDivs () {
if (document.all) {
var divs = document.all.tags('DIV');
for (var d = 0; d < divs.length; d++)
if (divs[d] != div2print)
divs[d].style.display = 'none';
}
else if (document.layers) {
for (var l = 0; l < document.layers.length; l++)
if (document.layers[l] != div2print)
document.layers[l].visibility = 'hide';
}
}
function showDivs () {
var divs = document.all.tags('DIV');
for (var d = 0; d < divs.length; d++)
divs[d].style.display = 'block';
}
</SCRIPT>
</HEAD>
<BODY>
<DIV>
<FORM>
<SELECT NAME="divSelect">
<OPTION>첫 번째 영역만 인쇄
<OPTION>두 번째 영역만 인쇄
<OPTION>세 번째 영역만 인쇄
</SELECT>
<INPUT TYPE="button"
ONCLICK="var s = this.form.divSelect;
var divID = s.options[s.selectedIndex].text;
printDiv(divID);"
VALUE="특정 부분 인쇄"
>
</FORM>
</DIV>
<DIV ID="d1">
<b>[첫 번째 영역]</b><br>
첫 번째 영역입니다!<br><br>
</DIV>
<DIV ID="d2">
<b>[두 번째 영역]</b><br>
두 번째 영역입니다!<br>
두 번째 영역을 선택하여 인쇄해 보세요!<br><br>
</DIV>
<DIV ID="d3">
<b>[세 번째 영역]</b><br>
세 번째 영역입니다!<br>
세 번째 영역을 선택하여 인쇄해 보세요!<br>
From 코리아인터넷닷컴
</DIV>
</BODY>
</HTML>
출처 : 코리아인터넷닷컴
==================================================================================================================
div는 무엇일까? 어떻게 사용해야 할까?
HTML에서의 div는 Division Marker의 줄임말로서 영역을 구분짓거나 무리(구분)지어주는 엘리먼트이다.
div는 div를 열고 닫은 앞뒤로 줄바꿈이 되는 블럭 레벨 항목 block level element이다.
div의 앞 뒤에 있는 항목들이 가로줄로 흐르지 않고, 엔터값을 입력한 것 처럼 아래로 줄 지어진다는 말이다.
div로 레이아웃이나 박스를 구성하기 위해, CSS에서 가장 많이 쓰는 속성인 position 값으로는 static, relative, absolute, fixed, inherit가 있다.
Position 속성
static
CSS로 특별한 값을 지정해 주지 않아도 적용되는 기본값이다.
HTML 파일에서 중첩되지 않은 여러개의 div를 작성하면, 위에서 부터 차곡 차곡 쌓이는 기본적인 형태이다.
relative
한개의 div가 있고 relative로 설정할 경우엔 static과 큰 차이는 없다. 하위에 div가 있을 경우엔 하위의 div를 absolute 배열 할 수 있다.
absolute
흔히 레이어라는 개념으로 알고 있는 값이다. div에 top, right, bottom, left 값을 지정해서 원하는 위치에 고정되게 띄울 수 있다.
fixed
기본적으로 absolute와 같다. absolute는 canvas의 스크롤에 따라 올라가고 내려가지만 fixed의 경우는 스크롤에 상관없이 지정한 위치에 고정된다.
inherit
상위에서 지정한 값을 상속한다.
div를 설명하자면, 레이아웃layout 또는 박스모델 boxmodel을 빼놓고 말할 수 없다.
위에도 적었듯이 컨텐츠를 묶어주는 역할을 하는데, 컨텐츠를 묶어서 배열 하는 것이 곧 레이아웃layout이기 때문이다.
컨텐츠 안에서의 div는 사용자가 사용하기 나름일테고, 컨텐츠를 묶어주는 역할의 div는, 위치를 지정함(positioning)으로써 자신의 진정한 역할을 하게 된다.
여기서는 컨텐츠를 묶어주는 가장 크고 바깥의 영역을 담당하는 div에 대해 얘기하도록 하자.
positioning하는 것은 div를 float 시키거나 절대값으로 위치absolute positioning 하는 등 사용자가 원하는 위치에 위치시키는 것을 말한다.
positioning하기 위해서는 위에 나열한 position 속성을 사용하거나, float를 사용하여야 한다.
기본 적인 형태의 Layout

XHTML code
<!doctype html public "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko" >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=euc-kr">
<title> New Document </title>
<link rel="stylesheet" type="text/css" href="css/left.css">
</head>
<body>
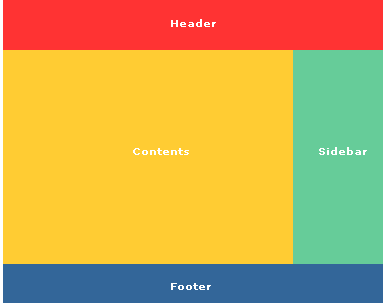
<div id="header">헤더</div>
<div id="container">
<div id="contents">컨텐츠</div>
<div id="sidebar">사이드바</div>
</div>
<div id="footer">푸터</div>
</body>
</html>
CSS code (float 사용)
body {
margin: 0;
padding: 10px;
background-color: #FFF;
}
#container {
width: 380px;
}
#header {
background-color: #FF4A4D;
height: 50px;
}
#contents {
float: left;
background-color: #FFC64A;
width: 290px;
height: 214px; /* 임의 지정 */
}
#sidebar {
float: right;
background-color: #85C69D;
width: 90px;
height: 214px; /* 임의 지정 */
}
#footer {
clear: both;
background-color: #3B83B1;
height: 40px;
}
boxmodel의 예제는 Little Boxes에서 자세히 살펴볼 수 있다. 하단에 몇 개 더 소개하도록 하겠다.
절대값 위치absolute positioning에 대한 개념은 좌표를 지정하여 div를 배열하는 방식이기 때문에 기존의 레이어layer 개념을 알고 있다면 정확하게 익히는 것이 어렵지 않을 것이라고 본다.
그럼 float에 대해 좀 더 알아보자.
float의 값으로는 left, right, none, inherit가 있다.
float 속성
left
left로 설정된 엘리먼트가 HTML 코드에서 바로 다음 엘리먼트의 왼쪽에 위치하게 된다.
right
right로 설정된 엘리먼트는 바로 다음 엘리먼트의 우측에 위치하게 된다.
none
float 하지 않는다.static의 상태로 자연스럽게 박스가 쌓이는 형태라고 보면 된다.
inherit
상위에서 지정한 값을 상속한다.
float를 사용할 때는 clear에 대해서도 알아야 하겠다.
위에서 어떠한 항목에 대해 float:left; 혹은 float: right;를 설정하였을 경우 그 아래에 있는 것들도 영향을 받게 된다. 그것들에 대해 다시 초기화를 시켜주는 것이 clear이다.
left, right 각각 해당 정렬에 대한 영향을 없애주고 both는 둘 다 없애준다.
div의 width, height
특별히 width나 height를 정해주지 않으면 컨텐츠의 길이와 넓이에 따라 자동적으로 늘어나고 줄어든다.
만약에 width를 지정했는데, 끊기지 않는 텍스트나 커다란 이미지 혹은 링크로 인해 고정한 width보다 컨텐츠가 넓어질 경우에는 overflow 속성을 지정해서 해결 할 수 있다.
(FF에서는 박스는 고정되어 있고 컨텐츠만 삐져나오고, IE에서는 컨텐츠에 따라 박스가 함께 넓어 지기 때문에 레이아웃이 엄청 깨지는 것을 볼 수 있다. height를 고정한 경우에는 height에도 함께 적용 된다.)
overflow에 지정할 수 있는 속성으로는 visible, hidden, scroll, auto등이 있다.
visible
내용을 자르지 않고 블럭 밖까지 가도록 허용한다.
hidden
박스를 넘어갈 경우, 넘어가는 부분을 감추어 버린다. (잘림부분의 크기와 모양은 ‘clip’ 속성에 의하여 결정된다.)
scroll
박스에 기본적으로 scroll을 제공하게 된다. - print나 projection CSS에서 해당 div안의 넘치는 컨텐츠도 인쇄 해준다.
auto
박스는 고정해 두고, 박스보다 컨텐츠가 커질 경우 스크롤을 만들어 준다.
만약에 height를 지정했는데 FF에서 컨텐츠가 삐져나온다면, min-height를 이용하여 해결 할 수 있다.
고정된 값을 지정했다면, 컨텐츠가 많이 지더라도 div의 높이 값은 고정되어 있는 것이 맞다.
IE 는 자체지능적;으로 컨텐츠에 따라 높이를 마음대로 높혀 버리는데, IE처럼 컨텐츠에 따라 div의 높이가 변해주길 바란다면 min-height라는 속성을 지정해 주면 된다. IE에서는 적용되지 않으므로 * html #id { height: 200px; } 같은 hack도 함께 써주어야 한다.
결론적으로 layout을 위해 div를 사용할 때에는 position, float에 대해서는 기본적으로 알아야 하고, 부가적으로 overflow를 알아두면 더욱 적절히 사용할 수 있겠다.
[출처] div는 무엇일까? 어떻게 사용해야 할까?|작성자 김둘
==================================================================================================================
div + layout (liquid layout)
>div를 이용하여 float 으로 레이아웃을 만드는 기본순서<
id부여 > 가로,세로사이즈 지정 > float
div로 레이아웃을 만드는 방법은 xhtml 표준코딩 방법이기는 하지만, 완벽하다고는 할수 없다. 여기에서는 레이아웃의 종류를 알아보고, 사이트에 적당한 방법을 선택하여 사용하여야 할것이다.
1. liquid layout (디자인적 측면)
2. liquid layout (정보전달 측면)
3. frozen layout
4. jello layout
5. position
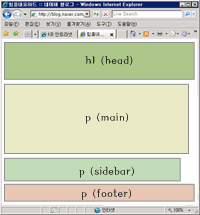
1. liquid layout (디자인적 측면)
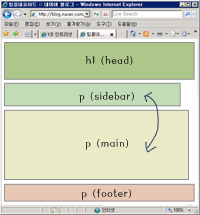
<기본코딩>
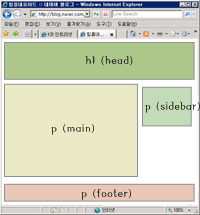
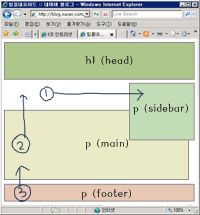
<완성코딩>
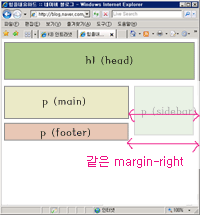
head ->sidebar -> main -> footer로
바꾼다. 이유는 sidebar 가 오른쪽으로 밀려날때 다음에 오는 엘리먼트들이 위쪽으로 올라와야 하기 때문이다.
순서를 바꾼후 sidebar의 가로 사이즈를 지정하고, float:right를 사용해 sidebar를 오른쪽으로 밀어준다. 아래쪽의 main 과 footer 부분이 자동으로 올라오게 된다


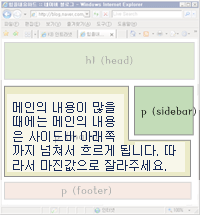
이때 main의 내용이 sidebar의 길이보다 길때에는 sidebar의 아래쪽까지 넘쳐서 흐르게 됩니다. 이때는 main div 의 margin-right 로 영역을 제한할수 있습니다.
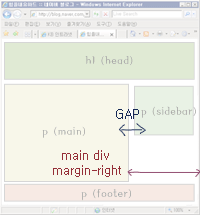
마진값은 sidebar의 컨텐츠영역(컨텐츠+마진+보더+패딩) 이며, 좀더 크게 주면 두개의 div 사이에 간격이 생겨 시각적으로 분리효과를 줄수 있습니다.


경우의 수)
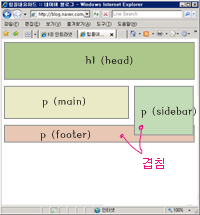
main div의 내용이 sidebar의 내용보다 작을때 sidebar와 footer의 겹칩문제는 footer div에 clear:right로 footer 오른쪽에는 아무것도 오지 못하게 하는 방법이 있다.
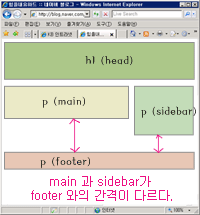
footer div에 clear:right를 주어 밀어내면 main과 sidebar가 footer와의 간격이 달라진다. 이부분을 해결할수 있는 방법은 없어서 편법으로 해결한다고 한다.


footer div에도 main div처럼 margin-right를 주어 처리한다.

이 방식의 단점은 div 순서의 변경으로 스크린 리더같은 프로그램에서 main 내용보다 sidebar의 내용을 먼저 읽어주게 되는 것이다.
그렇다고 순서변경을 하지 않고, main div 에 width를 고정사이즈로 주고, float:left를 주게 되면, 메인의 내용이 브라우져의 크기에 따라 확장이 되지 않는다.
따라서 디자인적 측면에서는 sidebar를 고정사이즈로 주면서, float:right로 쓰는것이 맞다고 보여진다.
2. liquid layout (정보전달 측면)
앞 서 디자인적 측면의 레이아웃의 단점은 (main 내용보다 sidebar의 내용이 먼저 나옴) 간과할수 없는 부분중의 하니이다. 따라서 정보전달 측면에서는 main내용이 먼저 나오고, sidebar의 내용이 뒤에 나오는 방법을 택할것이다.
다시 코딩의 순서를
main -> sidebar
로 수정하겠습니다.
# main {
width:420;
float:left;
margin-right:10px;
}
#sidebar {
margin-left:470px;
}
#footer {
clear:left;
}
이 방식의 단점은 앞서 제기되었던 바와 같이 main은 고정값을 가지고, sidebar는 유동적으로 커지거나 작아지는 단점이 있습니다.
따라서 디자인적 측면보다 개인적으로 사용을 더 지양하게 되는 방식입니다.
[출처] div + layout (liquid layout)|작성자 하드
==================================================================================================================
div + layout ( frozen , jello )
3. frozen layout
앞 서 liquid layout 는 브라우저의 너비를 조정함에 따라 확장해서 채워지는 유연한 레이아웃 이었습니다. 이번에는 엘리먼트를 잠궈 페이지를 고정된 상태로 만들어 윈도우가 팽창함에 의해 발생되는 문제를 피할수 있는 고정 레이아웃에 대해 공부합니다.
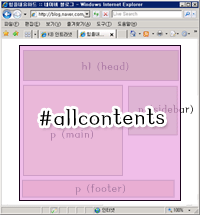
모든 컨텐츠를 allcontents 라는 div안에 넣어줍니다.
#allcontents {
width:800px;
}

이 방식은 브라우져가 확장될때 컨텐츠의 영역이 전혀 확장이 되지않는다는 장점이자 단점이 존재합니다. 따라서 고정시키고자 하는 목적으로 사용됩니다.
여기에서 allcontents는 왼쪽정렬이 기본입니다. 중앙정렬을 사용하기 위해서는 아래 jello layout 을 사용합니다.
4. jello layout
jello layout 는 frozen layout를 사용했을때 브라우져가 확정됨에 따라 좋치않게 보이는 부분을 보안하기 위해 중앙정렬을 사용하는 레이아웃을 말합니다.
frozen layout 상태에서
margin값만 추가하도록 하겠습니다.
#allcontents {
width:800px;
margin-left:auto;
margin-right:auto;
}
이 방식은 브라우져가 확장될때 컨텐츠가 항상 중앙에 오게 됩니다.
제대로 정리가 되었는지 확인을 해봐야 겠지만 저는 블록순서는 main -> sidebar로 쓰고 main에 width 와 float 을 사용하고 footer에는 clear을 사용할것 같습니다.
[출처] div + layout ( frozen , jello )|작성자 하드
==================================================================================================================
div 가운데 정렬
크기만큼만 보여준다
==================================================================================================================
div + layout ( position)
positon1)static
postion의 기본값 static 입니다. 일반적인 문서 흐름에서 브라우져가 결정한 위치에 있으며, float속송을 사용할수 있습니다.
positon2) absolute
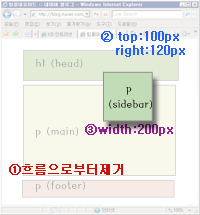
절대적 포지셔닝은 엘리먼트가 위치를 잡을때 흐름으로 부터 완전히 제거가 됩니다. 그다음 위치값으로 이동이 되고 너비만큼 영역을 잡게 됩니다.
절대적 포지셔닝은 두개이상의 엘리먼트가 겹치더라도 다른 엘리먼트에 영향을 주지 않습니다.
겹쳐진 두개이상의 엘리먼트는 z-index값으로 조정할수 있습니다.
absolute 는 float 속성을 사용할수 없습니다. 그야말로 흐름으로부터 제거가 되었다는 증거입니다.

이제까지 살펴본 liquid 나 jello 레이아웃의 특징을 다시 한번 짚어보면 liquid는 콘텐츠 순서가 바뀌는 대신 확장이 가능했습니다(main).
jello 레이아웃은 콘텐츠 순서는 바뀌지 않치만 확장이 가능하지 않았습니다.(중앙정렬,고정크기)
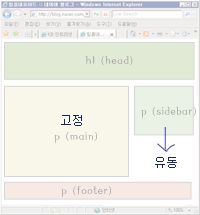
지금 본 absolute를 이용하면 콘텐츠 순서를 바꾸지 않고 확장이 가능하게(main)할수 있습니다.
side를 absolute 위치로 주고 위치를 오른쪽으로 주는 방법이죠.(position:absolute,right:0px)
그 다음 main에는 margin-right를 sidebar의 크기만큼 줍니다.
Q. 완벽한가요??
A. 아니오. 브라우져가 넓혀졌을때 sidebar 와 footer 이 겹치는 군요. 이때 sidebar를 absolute로 주었기 때문에 float는 사용하지 못합니다. 따라서 liquid 레이아웃에 사용했던 방식대로 footer에도 margin-right를 sidebar 만큼 주어보세요.
Q.완벽한가요??
A.아마도,,,지금의 지식수준으로는..
positon3) fixed
absolute 가 절대적 위치라면 fixed는 고정된 위치입니다.
이는 스크롤바에 전혀 영향을 받지 않는다고 쉽게 생각하시면 됩니다. 단 ie6.0이전버젼에서는 지원을 하지 않습니다.
positon4) relative
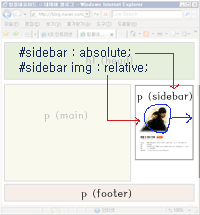
absolute 나 fixed는 브라우져의 위치로 부터 시작이 된다면 relative는 특정 엘리먼트로 부터 위치가 시작됩니다.
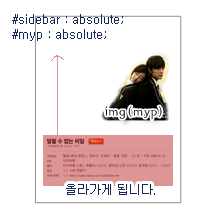
만약 sidebar 안에 이미지를 현재 위치에서 100px 오른쪽으로 이동을 하고자 한다면, sidebar는 absolute로 위치를 잡고 이미지는 relative로 위치를 설정하게 됩니다.
만약 이미지를 absolute로 설정한다면 sidebar에서 이미지가 빠져나와 버리기 때문에 그 공간에 아래쪽 텍스트나 글자가 올라오게 됩니다.(흐름)


이것을 막기위해 relative를 사용하게 되는 것이죠.