0. 기본
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" lang="en" xml:lang="en">
<head>
<title>제목</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<style type="text/css" media="screen">...
</style>
</head>
<body>
<div id="container"></div>
</body>
</html>
http://www.homejjang.com/07/class_id.php
Class와 ID의 차이점
Class: 여러개를 사용할 수 있지만
ID : 고유성을 가지므로 한 문서에 한번만 사용.
id와 클래스의 잴 중요한 차이점은 중복지정여부에 있습니다.
id는 딱 한요소에만 스타일시트를 적용해야 하구요.
class는 같은 스타일시트를 여러요소에 지정을 해줄 수 있습니다.
옳지 않은 예.
<div id="test">테스트</div>
<div id="test">테스트</div>
<div id="test">테스트</div>
올바른 예.
<div class="test">테스트</div>
<div class="test">테스트</div>
<div class="test">테스트</div>
1. ID 의 정의
ID는 하나의 고유한 요소에 대한 스타일을 지정하는데 사용합니다.
ID는 HTML 요소의 ID속성을 사용하고, "#"로 정의합니다.
ID는 한 태그에 하나의 id만 지정할 수 있습니다.
주의: ID 이름으로 숫자로 시작하는 경우 모질라/파이어폭스에서 오작동할수 있습니다.
2. CLASS 의 정의
Class 는 요소 그룹에 대한 스타일을 지정하는데 사용합니다.
ID와 달리, Class 선택이 가장 많이 자주 여러 요소에 사용됩니다.
이것은 같은 Class와 여러 HTML 요소에 대한 특정 스타일을 설정할 수 있습니다.
Class는 HTML "." Class 속성을 사용하고, 함께 정의됩니다.
3. ID가 Class 보다 우선순위가 높습니다.
4. ID는 Javascript에서 동적으로 제어가 가능합니다.
Javascript에서 CSS를 동적으로 변화할 필요가 있을 경우 class는 안됩니다.
class 정적, id 동적
class는 여러개 지정할수 있죠... 또한 한 객체에 여러개의 클래스 선언이 가능합니다.
<p class="class1 class2"></p>
홈페이지 전체적인 스타일을 일관성있게 지정하기 위해서는 클래스(class)의 사용이 필수적입니다.
실무에서도 클래스(class)의 사용은 빈번하게 이루어지고 있습니다.
문서의 내용중에 중요한 내용은 "붉은색으로 표현한다"는 방침을 정했다면 위의 예제와 같이 red라는 클래스를 지정한 다음(보통 외부 CSS 파일로 지정합니다.) 중요한 내용 부분에 <span class="red">내용</span> 이와 같이 지정해 줍니다.
이렇게 클래스로 지정하면 만일 "붉은색이 너무 강하므로 중요한 내용을 표시할때는 녹색으로 하고 밑줄을 그어주자"라는 방침이 정해지더라도 red 라는 클래스의 스타일만 바꾸면 홈페이지의 모든 페이지의 스타일이 변경됩니다.
곧 개별적으로 스타일을 지정하는 것보다는 클래스(class)와 외부 CSS 파일을 이용하는 것이 문서 전체의 일관성은 물론 스타일 변경시에도 작업의 효율성을 높여줍니다.
======
http://yongja.tistory.com/131
1. div 와 span
div는 block 요소 span은 inline 요소입니다. (block 요소에 대한 설명보기)
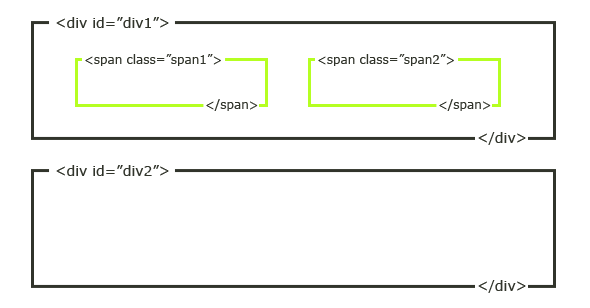
div와 span의 차이를 보여주는 예
<div id="div1">
<span class="span1"></span>
<span class="span2"></span>
</div>
<div id="div2">
</div>
그림에서 보여지는 것과 같이 div와는 달리 span은 줄 바꿈이 생기지 않습니다.
div와 span의 차이를 보여주는 또 다른 예
<div class="category">
카테고리
</div>
<div class="date">
posted in 2009/01/22 21:00
</div>
카테고리 posted in 2009/01/22 21:00
<span class="category">
카테고리
</span>
<span class="date">
posted in 2009/01/22 21:00
</span>
span은 텍스트의 스타일 등 레이아웃에 상관없이 특정 부분의 스타일을 지정할 때,
div는 전체적인 레이아웃을 구성할 때 사용할 수 있습니다.
==========
1. 글씨 크기
1) 절대키워드 ( xx-small, x-small, small medium large, x-large,xx-large)
퍼센트값
body { font-size:small; }
h1 { font-size:150%;}
#container{font-size:95%}
<body>
<div id="container">
<h1> Title </h1>
<p> default text</p>
</div>
</body>
2) em 활용
body { font-size:62.5%; } /*기본글씨10px로*/
h1 { font-size:2em;} /*20px*/
#container{font-size: 1.2em;} /*12px*/