이 리스트도 단순 text파일로 저장되어 IETOY → ABP로 리스트 호환이 가능합니다. 단 ABP → IETOY는 완벽한 호환이 안됩니다.
- 일단 IETOY를 받으셔서 압축을 풀고 data폴더안에 있는 blackad라는 파일을 메모장으로 엽니다.
- 맨 윗줄에 [Adblock]을 적습니다.
- 메모장에서 다른 이름으로 저장합니다. 반드시 확장자를 txt로 해줘야 합니다.
- ABP 설정을 엽니다. 필터 → 필터 가져오기를 선택합니다.
- 방금 저장한 텍스트파일을 선택합니다.
- 덮어쓰기를 선택합니다.
- 적용을 누릅니다.
그런데 목록을 보니 몇몇 리스트 앞에 !가 붙어있네요.
이렇게
/로 끝나는 단어들입니다. 정확한 뜻은 잘 모르겠습니다만 아마 "표현식이 잘못됐다"라는 뜻같습니다. 수정해줘야 동작하겠죠? 그 단어를 더블클릭하여 끝에 *를 붙여줍니다.
!가 붙은 모든 단어의 끝에 *를 붙여주세요.
이렇게 해서 IETOY의 필터셋을 ABP에 적용하는 것은 끝났습니다.
2. 예외규칙을 정해서 정상적인 컨텐츠를 못보는 사태를 방지하자.
이 렇게 차단리스트는 모두 작성했습니다. 그런데 이렇게 하면 정상적인 컨텐츠가 우연히 광고 차단리스트에 걸려 표현되지 않는 사태가 벌어집니다. 예를 들면 관리자페이지에 /admin 이라는 주소가 들어가는데 /admin에 차단항목인 /ad가 들어가 있습니다. 그래서 관리자 페이지를 못보는 사태가 발생합니다.
이럴때엔 화이트리스트를 활용하시면 됩니다. ABP에선 예외 규칙이라고 부릅니다.
규칙을 추가하는 법은 간단합니다. 필터추가를 누르시고 키워드를 적는데 앞에 @@만 붙여주시면 됩니다.
예외규칙들
예를 들어 방금말한 admin의 경우 필터추가를 누르고 @@admin이라고 적어주면 됩니다. 와일드카드도 지원합니다.
아래는 제가 쓰고 있는 몇가지 예외규칙중 일부입니다.
@@11st.co.kr
@@sir.co.kr
@@thecheat.co.kr
@@webtoon_topimg_*.gif
@@right_webtoon_*.gif
@@*.css
@@tistory
@@bloggernews
@@allblog
@@mixsh.com
@@me2day
@@webtoon_right_*
@@admin
@@addon
@@lemonpen
이러한 예외규칙은 사용자가 잘 판단해서 키워드를 넣어야 합니다. 어렵다면 광고필터를 원하지 않는 사이트 주소를 적으셔도 무방합니다. 제 블로그로 예를 들어 jugug.net에 있는 광고차단을 원하지 않으신다면(사실 제 블로그에 광고도 없습니다만..-_-) @@jugug.net이라고 적어주시면 됩니다. 이는 광고필터목록에서도 똑같이 작용됩니다.
단 이런경우 애드센스같은 외부 광고등에서는 적용되지 않습니다. domain.com에 있는 광고를 차단하고 싶으시면 ADP상태표시줄 아이콘을 오른클릭하여 다음 사이트에서 차단하기를 선택하면 예외목록에 @@|http://domain.com이 추가될 것입니다. 이렇게 하면 domain.com에 나오는 내부광고든 외부광고든 모든 광고가 노출됩니다.
아래 고급사용자용부터는 길어서 숨김처리 했습니다. 더 보실분은 눌러서 보세요.
3. 키워드로만 차단하는것은 부족하다. 항목 감춤 규칙을 이용하여 차단해보자. (고급사용자용)
항목 감춤 규칙을 이용하여 차단해보자 (닫기)
이 팁을 적용하고 ○이버를 들어가니 그 큼지막한 플래시 광고가 사라져서 좋아요! 그런데 옆에 보니 쇼핑이라는 항목이 아직도 남아 있네요. 이것도 광고 아닌가요? 차단하고 싶은데 어떡하면 되요?
오른쪽의 이 녀석을 없애봅시다.
이러한 분들을 위해 ABP 최근버전은 항목 감춤 규칙이라는것을 제공합니다.
이것을 쉽게 설명하자면 페이지내의 특정한 객체를 판별하여 차단시켜주는 기능입니다.
이전 버전에서도 div객체를 차단해 주는 기능은 있었습니다. 하지만 이것은 더욱 활용범위가 넓어지고 좀 더 스마트하게 작동합니다. 이 기능은 기본적으로 html과 css를 조금 아시는 분들이라면 쉽게 적용이 가능합니다.
좀 어려우니 몇가지 예를 들어 설명하겠습니다.
예제1
다음과 같은 html소스가 있습니다.
<div id="ad1">
광고1
</div>
<div id="ad2">
광고2
</div>
여기서 광고1을 없애고 싶습니다. 광고1이 속해있는 객체를 보니깐 DIV이고 그 DIV의 ID(그 객체 고유의 이름)가 ad1입니다. 그렇다면 이렇게 필터를 추가해주면 광고1이 차단됩니다.
#DIV(ad1)
자세히 설명하자면,
#을 먼저 써주시고 다음 앨리먼트(태그)이름 ()안에 id값(또는 class값도 됩니다.)을 넣어주시면 간단하게 차단됩니다.
추가설명을 드리자면 ()안에는 속성=값을 넣어도 됩니다. 예를 들어
#div(id=ad1) → id가 ad1인 DIV를 차단시켜라
#table(align=right) → 정렬이 오른쪽으로 된 table을 차단시켜라.
응용법
- 아에 DIV모두를 차단시키고 싶다면 그냥 #DIV라고만 쓰셔도됩니다만 이렇게 쓸일은 없을거 같군요.
- id또는 class값이 ad1인 모든객체를 차단시키고 싶으시면 와일드카드를 넣어 아래와 같이 씁니다.
#*(ad1) - 그런데 id에 ad가 포함된 모든 DIV를 차단시키고 싶다면? 이건 좀 다릅니다. 이럴때는 이렇게 씁니다.
#DIV(id*=ad) - 3번에 이어 id 속성값이
ad로 시작하는 속성은 (id^=ad)
ad로 끝나는 속성은 (id$=ad) - #앞에 도메인을 쓰시면 그 도메인에서만 작동합니다. 예를 들어 abc.com이라는 사이트에 class가 ad로 시작하는 모든 div를 차단시키고 싶다면 아래와 같이 쓰면됩니다.
abc.com#div(class^=ad)
어렵다구요? 그러면 실전을 통해 좀더 자세히 알아봅시다.
예제2
앞서 말한 ○이버 우측의 쇼핑항목을 없애봅시다.
먼저 그 쇼핑항목을 보여주는 객체의 종류와 id 또는 class값을 알아야 합니다. 알아보는 방법은 소스보기를 통해서 알아보는 방법도 있으며, 저의 예전글에서 소개한 CSSViewer를 통해 아는 방법도 있습니다.
또 아래 소개해드릴 ABP의 부속 플러그인 Element Hiding Helper을 사용하는 방법도 있습니다. 지금 어려우신 분들은 패스하고 아래로 쭉내려가셔서 4번의 Element Hiding Helper설명을 보시기 바랍니다.
어쨌든 소스를 분석해보는 방법을 사용해 봅시다. 오른쪽 쇼핑정보를 나타내는 객체는 이 부분입니다.
<div id="shop" class="section">
id값이 shop인 div앨리먼트입니다.
class도 있지만 되도록 id값을 이용하여 차단하는게 좋습니다. id는 페이지에서 오직 한 객체에서만 사용하지만 class는 한 문서에서 여러객체에서 사용할 수 있기때문에 차칫 정상적인 다른 객체까지 차단될 소지가 있기 때문입니다.
이것을 차단하는 규칙은 아래와 같습니다.
www.naver.com#div(id=shop)
또는 아래와 같이 써도 무방합니다.
www.naver.com#div(shop)
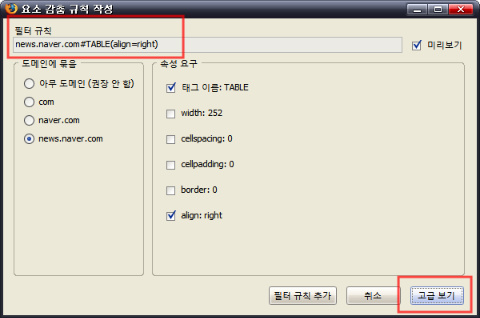
이제좀 감이 잡히시나요? 이렇게 필터를 입력하면 아래와 같이 추가됩니다.
이제 적용을 누르고 ○이버를 새로고침 해봅시다.
어? 횡하다.
쇼핑항목이 말끔히 사라졌습니다.
이런데도 만족을 못하시는 분이 있습니다.
그럴땐 아에 CSS 선택자(CSS Selector)를 사용하는 방법이 있습니다.
CSS Selector에 대한 설명은 너무 전문적이고 내용이 많으니 생략합니다. CSS를 잘 알고 계시는 분들께서는 활용해 보시기 바랍니다. 사용방법은 ##을 붙이는것입니다.
예제
- xyz.com에서 width가 80인 table을 없애고 싶어요.
<table width="80">...</table><table width="100">...</table>
xyz.com##table[width="80"] - xyz.com에 id가 article이라는 div에서 첫번째로 오는 img앨리먼트를 차단하고 싶어요.
<div id="article"><img src="..." />...<img src="..." /></div>
xyz.com##div#article > img:first-child - xyz.com에서 class가 date인 span 뒤에 오는 h3앨리먼트를 차단시키고 싶어요.
<h3>...</h3>...<span class="date">...</span><h3>...</h3>
xyz.com##span.date + h3
CSS를 아시는 분들은 이해하실걸로 믿습니다. 다만 몇몇 선택자는 안되더군요. (예를 들어 first-letter 등)
항목 감춤 규칙을 이용하여 차단해보자 (닫기)
4. 항목 감춤 규칙 설정하기 어려워요. 좀더 쉽게 하는법
항목 감춤 규칙 설정하기 어려워요. 좀더 쉽게 하는법 (닫기)
항목 감춤 규칙 설정을 도와주는 Element Hiding Helper라는 플러그인이 있습니다. 아래 페이지에서 설치하면 됩니다.
https://addons.mozilla.org/ko/firefox/addon/4364
ABP의 부속플러그인이니 ABP가 설치되어 있어야 작동합니다.
설치하고 나면 ABP아이콘에 "감출 요소 선택"이라는 명령어가 추가됩니다.
이것을 클릭하셔도 되고 단축키 Ctrl + Shift + K를 누릅니다.
그러면 화면 좌측상단에 다음과 같은 창이 뜹니다.
그리고 마우스를 움직여보면 마우스가 가리키고 있는 객체에 빨간색 테두리가 쳐져있는 것을 발견할 수 있습니다. 위의 단축키중 주로 쓰는것은 w와 n입니다. w는 마우스가 가리키고 있는 객체의 상위 객체를 선택하게 해주는 것이고 n은 하위 객체를 선택하게 해줍니다. 만약 단축키가 작동하지 않는다면 한/영키를 눌러보시기 바랍니다.
동영상을 보시면 좀더 이해하기 쉬울거라 생각합니다.
이렇게 차단할 항목을 선택해서 s를 누르거나 마우스클릭을 하면 창이 뜹니다.
여기서는 동영상에서와 같이 ○이버 뉴스에서 기사 우측상단의 광고를 없애보겠습니다.
아마 지금가지의 팁을 따라하셨으면 동영상처럼 플래시는 뜨지 않지만 광고라는 글자와 table은 남아 았을겁니다.
감출 요소 선택(Ctrl + shift + K)을 눌러 마우스로 광고를 가리킵니다. 그런 다음 w를 눌러 광고를 포함하고 있는 앨리먼트를 선택합니다.
이때 앨리먼트는 광고가 포함된 최대한의 객체를 선택하면 됩니다. w를 빨간색 태두리가 광고가 들어있지 않은 다른 객제까지 선택하게 눌렀다가 다시 n을 한번 눌러 주면 됩니다.
여기서는 table까지 선택하게 눌러주면 됩니다. 여기서 한번 더 w를 누르면 기사 본문전체가 선택됩니다. 그 상태에서 n을 누르면 이렇게 광고만 들어있는 table을 선택할 수 있는겁니다. 감이 잡히시나요?
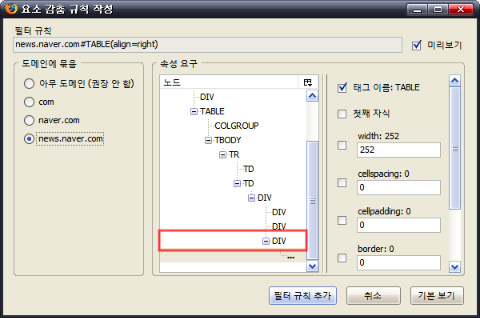
이렇게 선택을 한후 클릭하면 다음과 같은 창이 뜹니다.
필터규칙이 만들어 진것을 볼 수 있습니다. 그런데 필터규칙을 보니 그저 오른쪽 정렬된 table을 차단시키라는 식입니다. 이래서 차칫 다른 컨탠츠도 차단될 우려가 있습니다. 아래 고급보기를 클릭합니다.
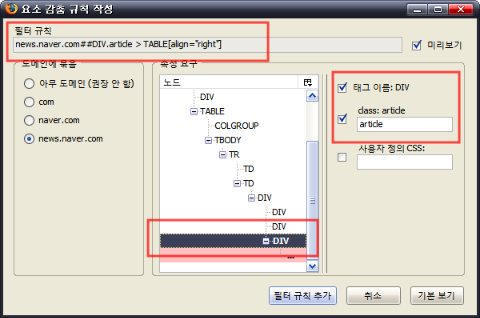
노 드를 보면 상위 요소들이 트리형태로 나타납니다. 노드에서 맨아래 ...은 그 해당 앨리먼트(여기서는 table)를 나타내는 것입니다. 감추려고 하는 table을 보면 article이라는 상위 DIV앨리먼트가 있습니다. 그것을 선택해 줍니다.
옆에 태그이름과 class:article을 선택해 줍니다. 그러면 필터규칙이 이렇게 바뀝니다.
news.naver.com##DIV.article > TABLE[align="right"]
이것은 "news.naver.com에서 article이란 div의 자식 앨리먼트인 table중 오른쪽정렬속성을 가지고 있는 table을 차단하라"라는 정규식입니다.
이렇게까지 하면 광고는 차단 됩니다. 하지만 기사 본문중에 오른쪽 정렬된 table이 또 있을경우 그것까지 차단되어버립니다. 이 사태를 막기 위해 또 해줘야 하는것이 있습니다.
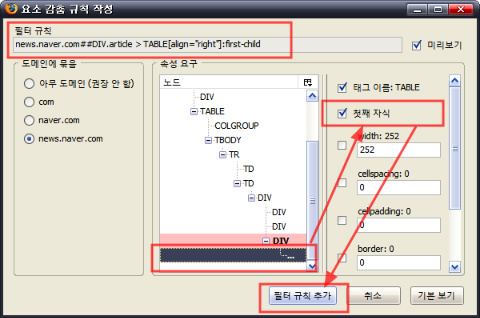
광고가 들어있는 table을 보면 article이란 div안에 가장 먼저오는 table이란것을 알 수 있습니다. 그럼 이 규칙을 추가해 주면 되는것입니다. 아래 그림같이 다시 맨 아래의 ...을 선택합니다.
옆에 첫째자식을 선택합니다. 그러면 정규식이 이렇게 바뀝니다.
news.naver.com##DIV.article > TABLE[align="right"]:first-child
이것은 "news.naver.com에서 article이란 div의 자식 앨리먼트인 table중 오른쪽정렬속성을 가지고 있는 첫번째 table만 차단하라" 라는 뜻입니다. 이로써 완벽한 정규식이 만들어 졌습니다.
이렇게 해주고 필터규칙추가를 클릭합니다. 페이지를 이제 새로고침 해봅시다. 우측상단의 광고가 말끔히 사라졌습니다.
항목 감춤 규칙 설정하기 어려워요. 좀더 쉽게 하는법 (닫기)
이렇게 해서 ABP의 제대로 된 활용법을 알아보았습니다. 천천히 하다보면 어느새 완벽한 광고차단을 할 수 있게 될 것입니다.
<참조>
'Tech' 카테고리의 다른 글
| 다른 사람이나 다른 프로그램에서 사용하고 있습니다 (0) | 2009.02.05 |
|---|---|
| Tclient 오류 (0) | 2009.01.19 |
| Gmail IMAP (0) | 2009.01.06 |
| IE7 꺼짐 현상 (0) | 2008.12.31 |
| ERWin Error (0) | 2008.12.10 |
| Excel 화면에 보이는 셀만 복사 (0) | 2008.12.09 |